Period is too small to use standard missing text approach. Besides, period was offended, since comma had its own markup sign and period didn't. It demanded own markup sign and period.
Servis za preverjanje pravopisa v dokumentih HTML
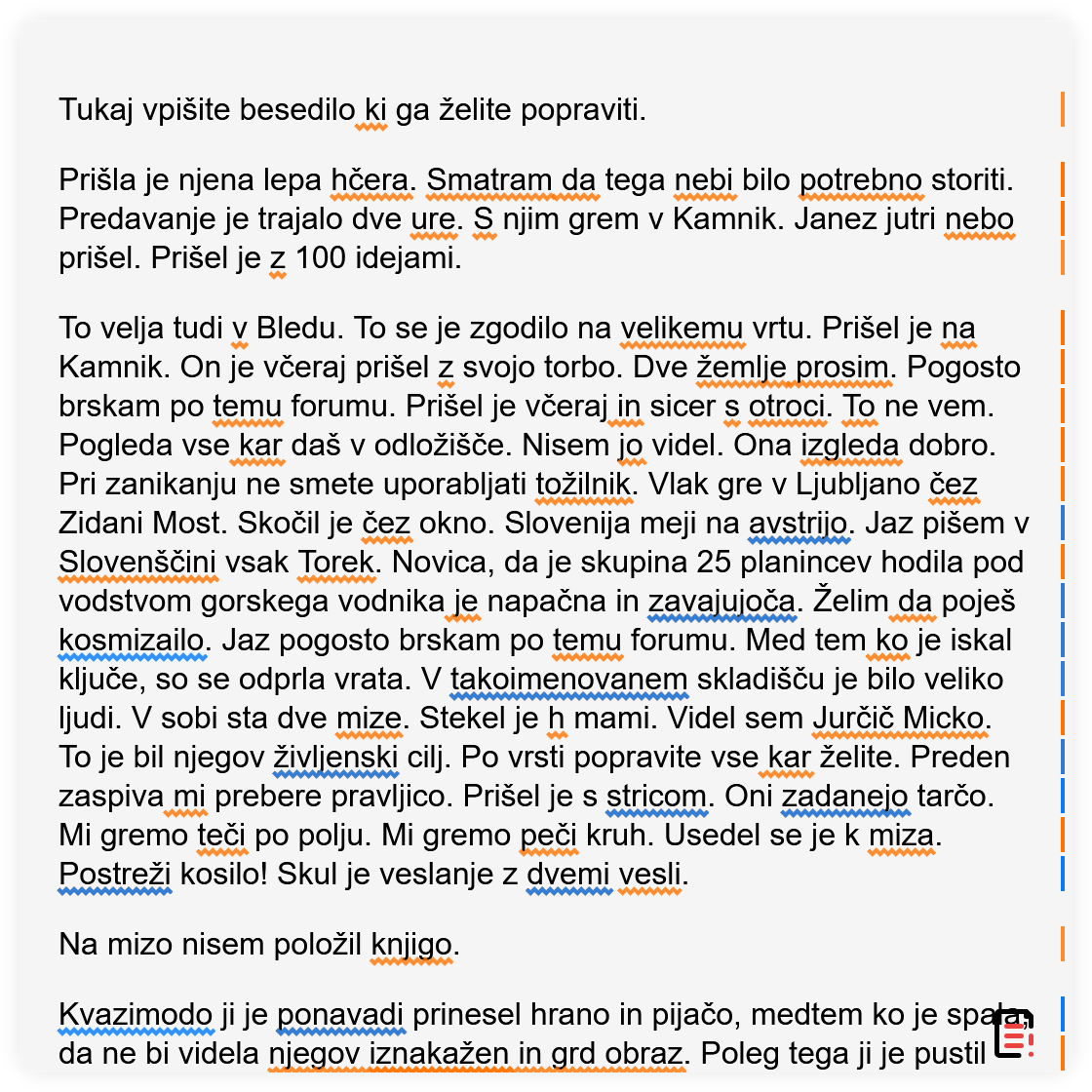
Servis je nadgradnja urejevalnikov HTML, ki v besedilu urejevalnika preverja in podčrta pravopisne napake. Namenjen je vgradnji v različne spletne strani in storitve, kjer uporabniki vnašajo besedila v naravnem jeziku.
Sistemske zahteve
- Pravopisni strežnik Amebis Besana na http://localhost:225 (nastavljiv).
- Sodobni brskalnik
Navodila za vgradnjo
V svoji kodi HTML vključimo servis za preverjanje pravopisa tako, da:
1. Vključimo JavaScript in CSS servisa
Primer:
<head>
...
<link rel="stylesheet" href="styles.css" />
<script>const besUrl = 'http://localhost:225/api/v2';</script>
<script src="service.js"></script>
</head>
Poti do datotek styles.css in service.js prilagodimo glede na imenik, kjer hranimo ta repozitorij.
Spremenljivko besUrl nastavimo po navodilih Amebisa.
2. V kodo HTML vstavimo servis
Primer:
<!-- Vsi elementi z razredom CSS `bes-service` se registrirajo samodejno v document.onload. -->
<div class="bes-service" contenteditable="true">Začetno besedilo</div>
<!-- V dokumentu mora biti mesto, kjer servis uredi prikaz okna na klik napake. -->
<bes-popup-el></bes-popup-el>
Kadar vstavljamo servis v HTML-jev DOM dinamično (npr. z uporabo JavaScript), registriramo servis tako, da kličemo metodo BesService.registerByElement(el), kjer el predstavlja element DOM našega urejevalnika. V tem primeru razred CSS bes-service ni potreben.
Primer:
const el = document.createElement('div')
// Nastavimo, da uporabnik lahko ureja vsebino elementa urejevalnika.
el.contentEditable = "true";
// Element urejevalnika vstavimo v DOM. Element urejevalnika mora biti
// vstavljen v dokument pred klicem `BesService.register(el)`, ker
// registracija potrebuje njegovo pozicijo v drevesu DOM.
parent.appendChild(el)
// Registriramo servis za naš urejevalnik.
BesService.registerByElement(el)
3. Spremljanje dogodkov
Po potrebi lahko spremljamo dogodke v servisu tako, da ob registraciji servisa dodamo instanco razreda, v katerem implementiramo metode, ki jih servis kliče ob posameznih dogodkih. Primer takega razreda, ki doda prikaz statusne ikone, je v datoteki samples\common.js.
Kategorije pravopisnih pravil
Privzeto servis preverja vnaprej določen nabor pravopisnih pravil. Pravila so razdeljena v kategorije (skupine) in za vsak servis posebej lahko vklapljamo ali izklapljamo vsa pravopisna pravila iz določene kategorije z uporabo metod enableCategory() in disableCategory().
Primer:
// Registriramo servis za naš urejevalnik.
BesService
.registerByElement(el)
.enableCategory('BESANA_CAT_6')
.disableCategory('BESANA_CAT_1')
.disableCategory('BESANA_CAT_2')
Kategorije pravopisnih pravil so:
| ID | opis |
|---|---|
| BESANA_CAT_1 | strogo slogovne napake |
| BESANA_CAT_2 | slogovne napake |
| BESANA_CAT_3 | slogovno-slovnične napake |
| BESANA_CAT_4 | strogo slovnične napake |
| BESANA_CAT_5 | slovnične napake |
| BESANA_CAT_6 | nomotehnične napake (potrebuje posebno licenco) |
4. Nastavljanje videza korekturnih znamenj
Privzeto servis uporablja podčrtovanje pravopisnih napak (nastavitev 'underline'). Videz lahko spreminjamo.


Levo 'underline', desno 'lector'.
Primer:
// Registriramo servis za naš urejevalnik.
BesService
.registerByElement(el)
.setMarkupStyle('lector')
Navodila za razvijalce
Programsko kodo v tem repozitoriju razvijamo s programom Visual Studio Code. Potrebna je namestitev vtičnika esbenp.prettier-vscode.